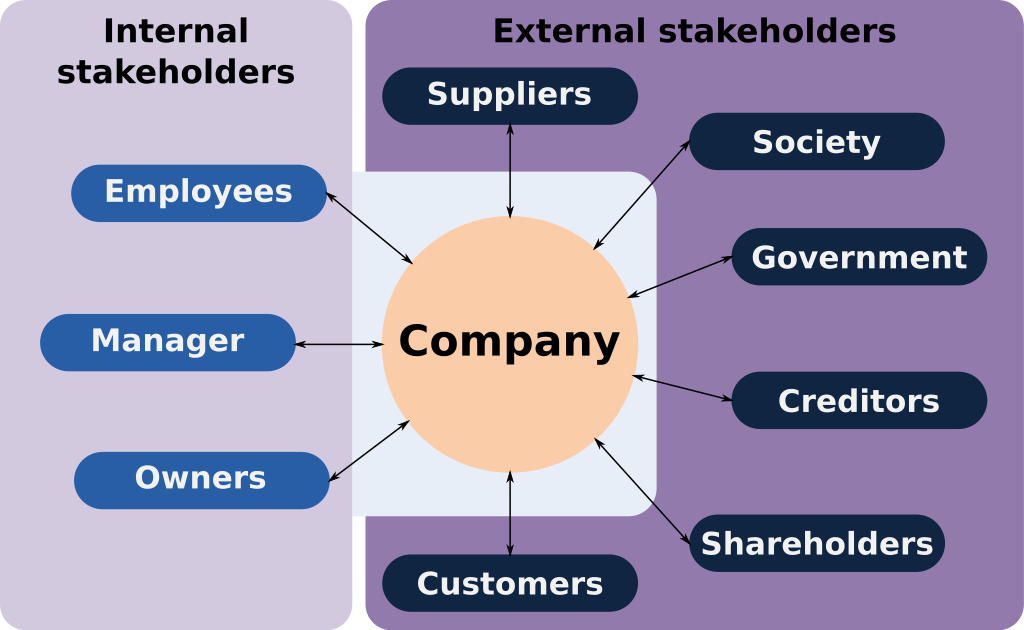
Schema degli stakeholder di una impresa
Dal lato stakeholder:
- vanno selezionati attentamente i dati, eventualmente integrando fonti differenti, per raggiungere la qualità desiderata,
- va definita la sintesi necessaria a fornire il massimo valore di business con il minor sforzo cognitivo possibile,
- i report o i dati devono essere azionabili.
Lato utilizzatore (lettore , osservatore) dobbiamo considerare:
- la sua preparazione e conoscenza del dominio,
- il contesto in cui svolge il proprio lavoro,
- il livello di attenzione necessario nella lettura del dato.
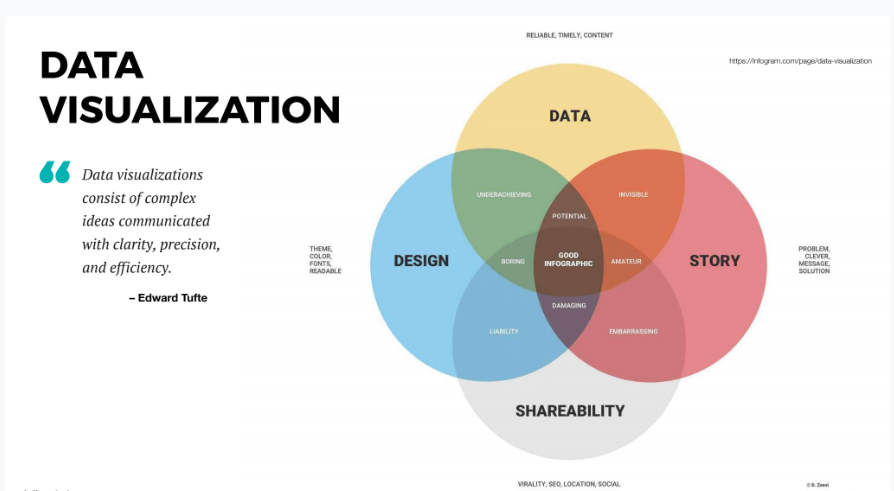
Se applichiamo alla data visualization il modello del Design Thinking non è sufficiente conoscere soltanto i bisogni dell’utente. Per progettare in uno spazio di innovazione occorre infatti l’intersezione di tre componenti: desiderabilità della soluzione, fattibilità tecnica e redittività.
Nella data visualization la fattibilità è la possibilità di disporre dei dati e degli strumenti adeguati, mentre la redditività corrisponde al valore di business prodotto con l’informazione veicolata nel modo, nel tempo e nella forma corretti.
Quali tipi di correlazioni ci sono tra il data storytelling e la data visualization?
Una citazione che adoro è “maybe stories are just data with a soul” (forse le storie sono solo dati con un’anima) di Brené Brown.
Le storie informano, ispirano e conquistano l’attenzione. Siamo fatti di storie, comunichiamo costantemente raccontando storie più o meno complesse, le storie hanno per noi significati profondi che vanno al di là delle parole (o dei numeri) che le compongono. Ne abbiamo bisogno. E soprattutto le ricordiamo.
Per questo motivo i dati hanno un impatto maggiore se vengono racchiusi in una storia.
Progettare la comunicazione visuale significa saper unire dati e immagini, parole e simboli, numeri e colori. Occorre organizzare le informazioni, classificare i metadati, semplificare i messaggi, scegliere uno stile e un tono di voce per comunicare in modo efficace.
Significa imparare ad usare il linguaggio visuale, ma anche sapersi orientare nel panorama della semplificazione linguistica grazie al linguaggio grafico.
Per passare dai dati alle storie occorre far parlare i numeri, applicando tecniche narrative proprie dello storytelling. Dobbiamo saper riconoscere una storia facendo emergere l’informazione dai dati aggregati. Ma dobbiamo anche saper utilizzare il linguaggio visuale, con le sue regole e convenzioni (soprattutto in un contesto digitale).
Cercare le storie annidate nei dati è quello che si fa, ad esempio, nel data driven journalism: non c’è un evento specifico da raccontare ma sono i dati che, filtrati e confrontati, fanno emergere qualcosa di interessante.
Gli altri aspetti in comune tra storytelling e data visualization sono:
- la necessità di conoscere il proprio pubblico (a chi ci rivolgiamo? chi leggerà la storia o interpreterà la visualizzazione?),
- la presenza del punto di vista di chi veicola il messaggio (che interpretazione stiamo proponendo?),
- l’intenzione comunicativa (cosa voglio ottenere? cosa voglio che il pubblico faccia in risposta alla mia comunicazione?).
L’intenzione è un punto fondamentale nella comunicazione: si comunica per capire e per farsi capire.
Quali sono le best pratices per una narrazione funzionale dei dati tramite la data visualization?
In poche parole? Tutte quelle legate all’uso del linguaggio visuale unite al rispetto delle regole della progettazione grafica e della comunicazione:
- decidi cosa vuoi dire,
- valuta ogni elemento,
- rispetta canoni e convenzioni,
- crea e adotta uno stile,
- elimina il superfluo.
Essere concisi, chiari e trasparenti è un buon punto di partenza.
Concisi: la visualizzazione va progettata per comunicare un’idea molto bene. Non bisogna esagerare con i dettagli.
Chiari: se i dati sono evidenti e chiari si possono evitare spiegazioni.
Trasparenti: nel caso di elaborazioni fatte su basi dati complesse è opportuno lasciare la possibilità di approfondire le fonti originali.
Se stai realizzando un report visuale, combinando storia, dati, grafici e immagini attieniti ai fatti il più possibile. Un buon report descrive le situazioni in modo chiaro e oggettivo, tenendo le opinioni al minimo, e deve essere prima di tutto azionabile: tutti i dati che presenta devono portare a informazioni che il lettore possa utilizzare o da cui possa aver appreso qualcosa.
Alla fine del report sintetizza tutto e fornisci una conclusione logica, così da chiudere una storia che dica all’utente: ecco dove eravamo, ecco dove siamo ora, ecco come andremo al livello successivo.
Un altro aspetto da non trascurare è mantenere sempre presente la big picture. Il dato o l’informazione parziale potrebbe non essere sufficiente. In questi casi è importante lasciare all’utente la possibilità di esplorare il dato in profondità con operazioni di drill-down o di aggregarlo progressivamente con il drill-through.
Un approccio che mi aiuta sempre quando devo creare un grafico, un’infografica, una mappa o una qualsiasi forma di visualizzazione del dato è rispondere a tre semplici domande:
- qual è il punto?
- come renderlo evidente?
- cosa mostra esattamente la visualizzazione?
Si parte dalla storia e si individua il focus principale da evidenziare nella visualizzazione: quale ruolo deve avere il grafico nel testo del report, nella dashboard di monitoraggio o nella presentazione del dato? Qual è il pezzo di informazione più importante? Qual’è la storia che voglio raccontare?
A questo punto la scelta del grafico è determinante per guidare il lettore nella lettura della storia e nell’interpretazione del dato che vogliamo comunicare: il grafico rappresenta la prova a sostegno dell’ipotesi.
Ma il grafico da solo può non essere sufficiente: il lettore che lo guarda per la prima volta non ha idea di cosa sta succedendo. Abbiamo bisogno di rendere comprensibili gli elementi chiave attraverso label visibili, contestuali, oggettive e soprattutto utili. I dati dovrebbero essere ordinati in modo intuitivo, consistente, uniforme e non si dovrebbe mai esagerare con gli elementi da confrontare.
In sintesi, ideare e produrre visualizzazioni di dati richiede di:
- orientarsi tra le diverse fonti di dati a disposizione,
- individuare storie e messaggi significativi tra i dati a disposizione,
- comunicare in modo usabile,
- creare guide di stile e librerie visuali condivise,
- ideare e scegliere il tipo di visualizzazione più appropriate per contesto di riferimento, tipologia, di utenza, canale di comunicazione, device di riferimento e ritorno sull’investimento.
Concludo con un’altra citazione, questa volta di Edward Tufte, considerato il padre delle infografiche, che credo riassuma molto bene tutti gli aspetti relativi alla progettazione delle visualizzazioni affrontati in questa intervista:
“Data visualizations consist of complex ideas communicated with clarity, precision, and efficiency […]
Every bit of ink on a graphic requires a reason.
And nearly always that reason should be that the ink presents new information.”